Google AMP Apester Media
Apester is committed to providing the best user experience for mobile devices - making our content load as quickly as possible.
Pre-requisites
- AMP HTML page
Make sure you are using Google AMP script in your website and have
<script async src="https://cdn.ampproject.org/v0.js"></script>
In your head of the HTML document.
2. Use Apester media extension
Place Apester's AMP script tag right after Google AMP script tag in the head of the HTML document.
<script async custom-element="amp-apester-media" src="https://cdn.ampproject.org/v0/amp-apester-media-0.1.js"></script>
Embedding
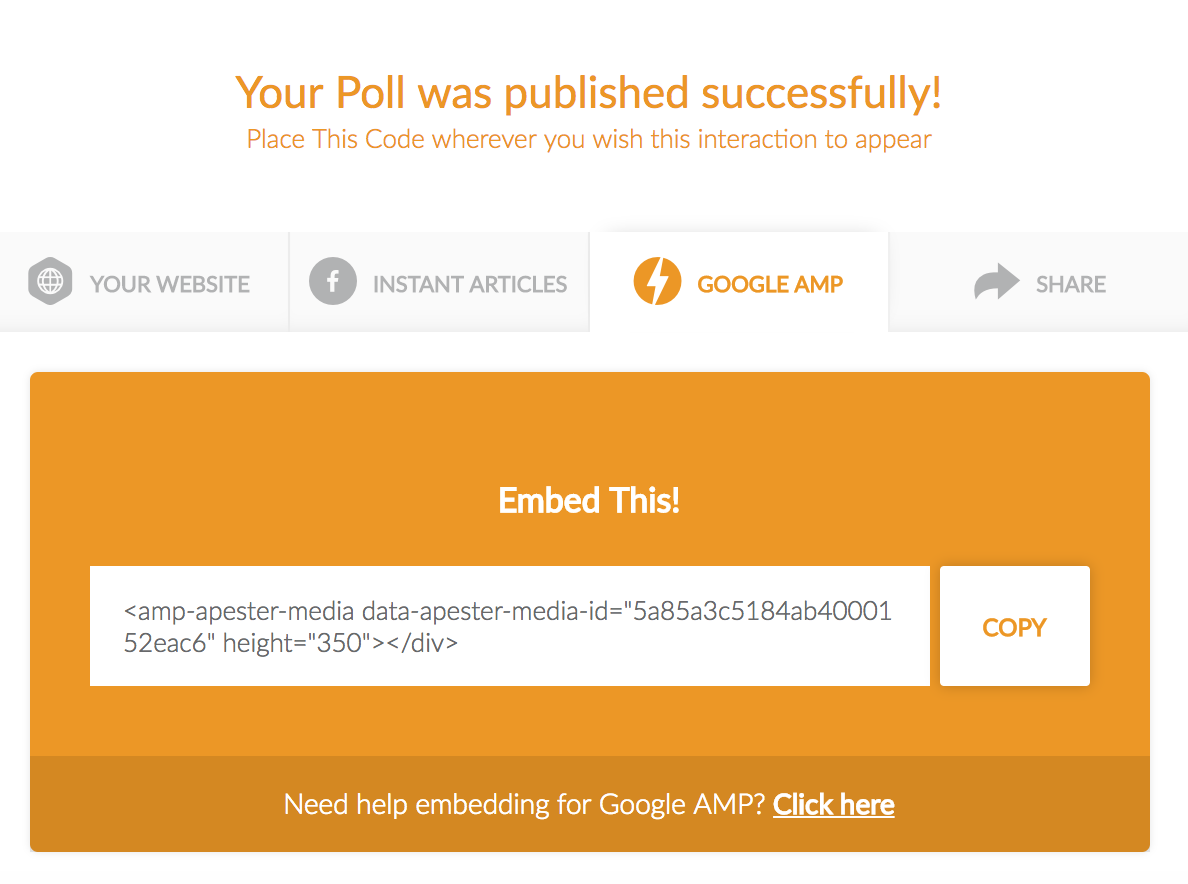
Single Interaction mode - copy the embed code for Google AMP and paste it on AMP HTML page

For more information:
https://www.ampproject.org/docs/reference/components/amp-apester-media

Comments
0 comments
Article is closed for comments.