Custom engine is a bit different from our other engines. it lets you control the style of your Apester experience with CSS, meaning all other engines' size and style “limitations” don't exist on it.
To create a custom experience do the following steps:
-
On the dashboard, hover on the “Create” button and click on the “Custom” button

CSS(Expert Mode):
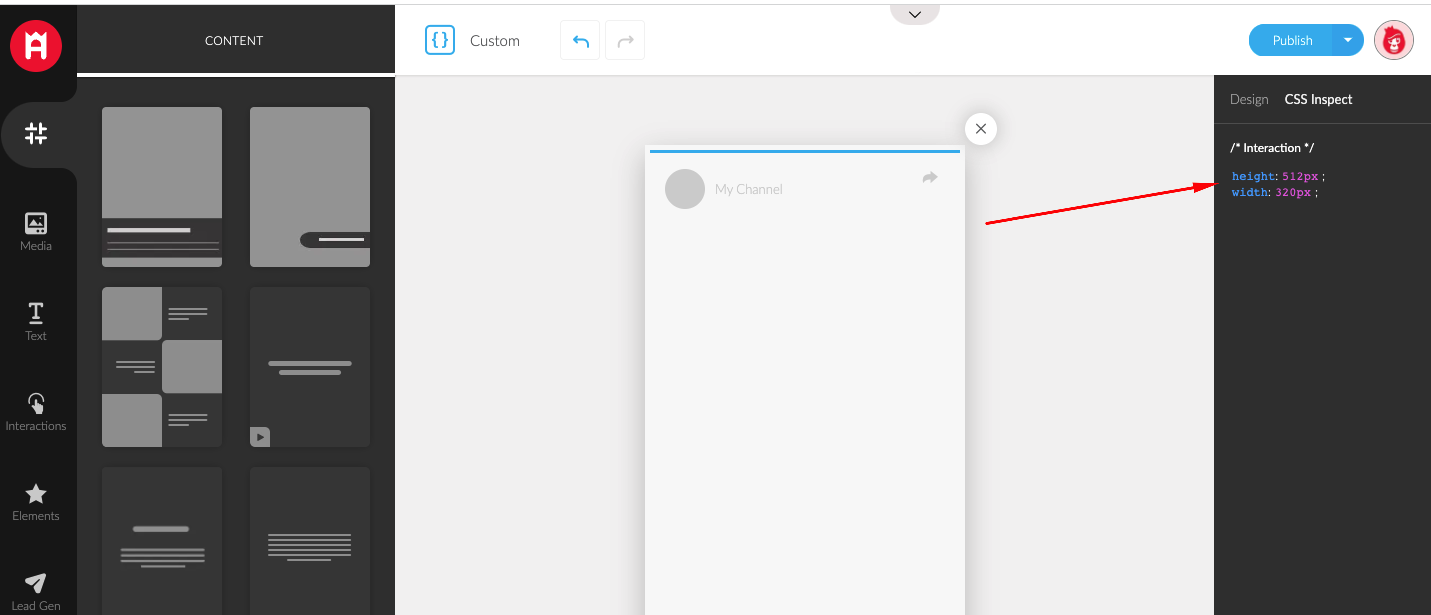
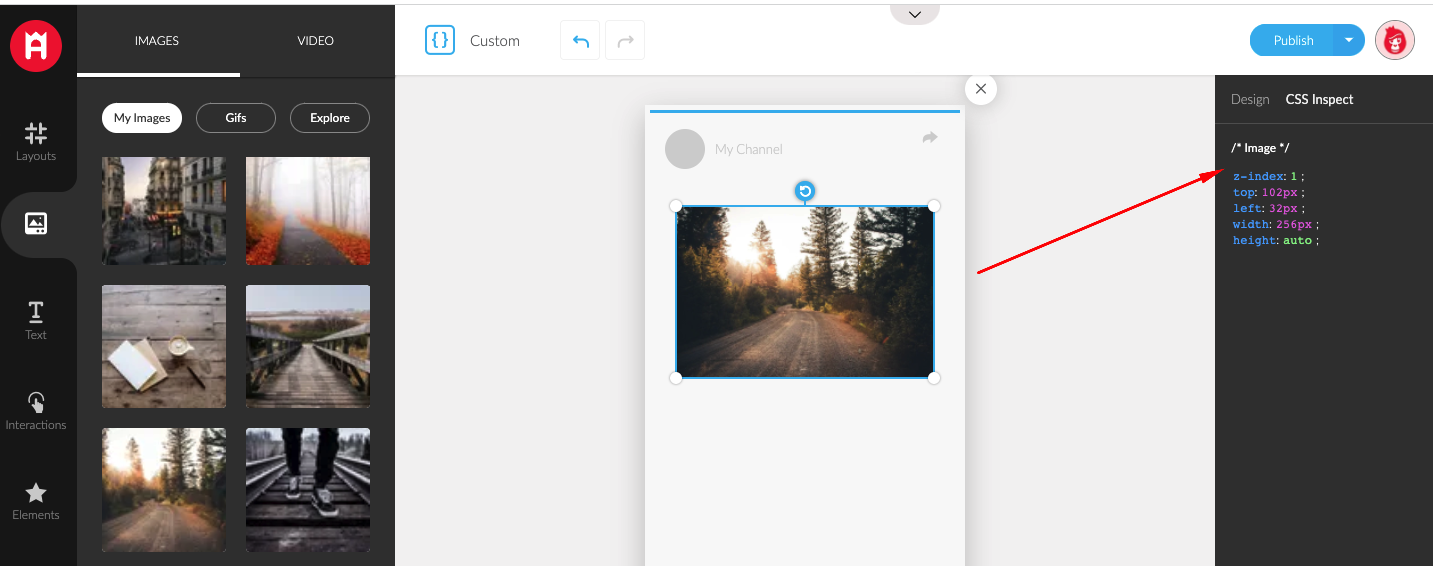
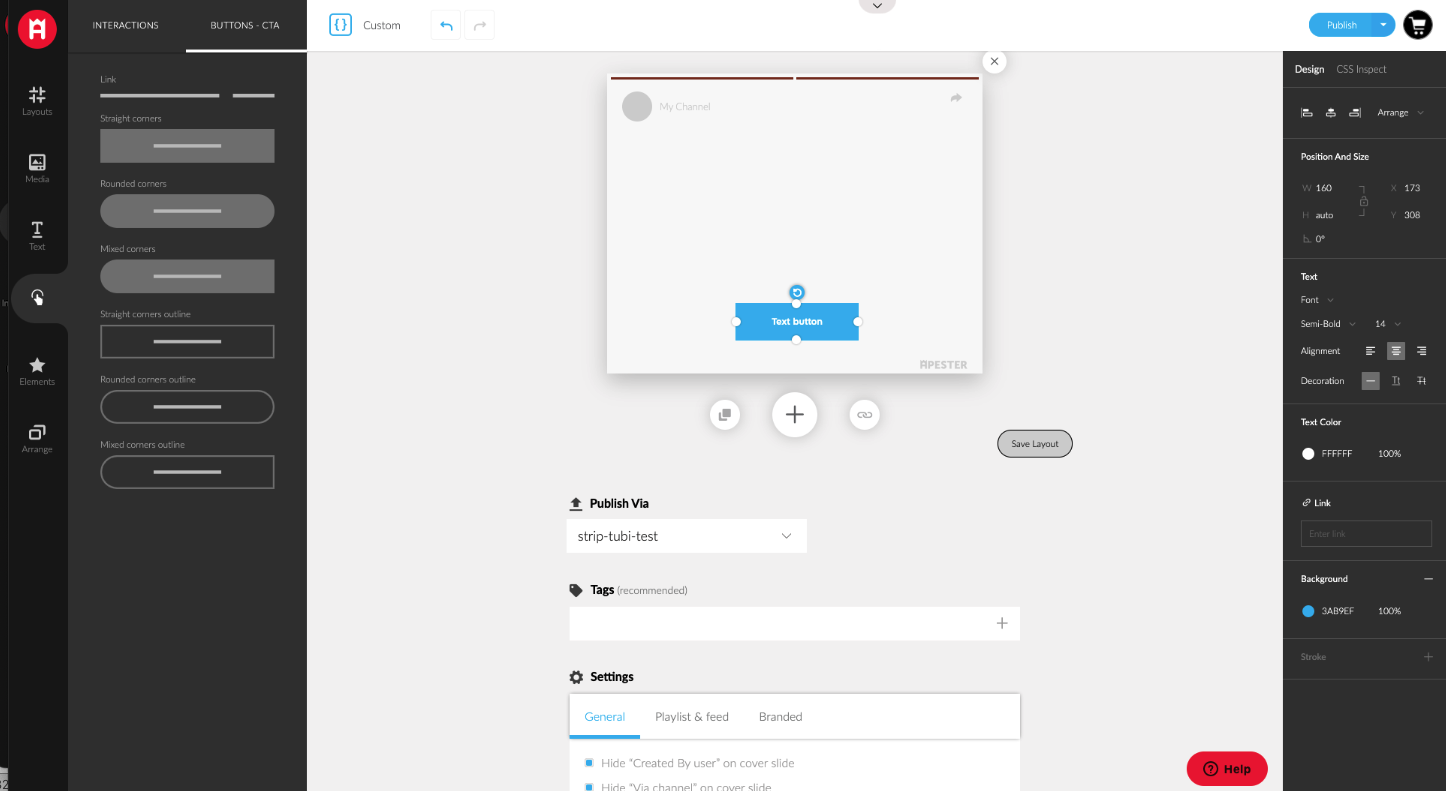
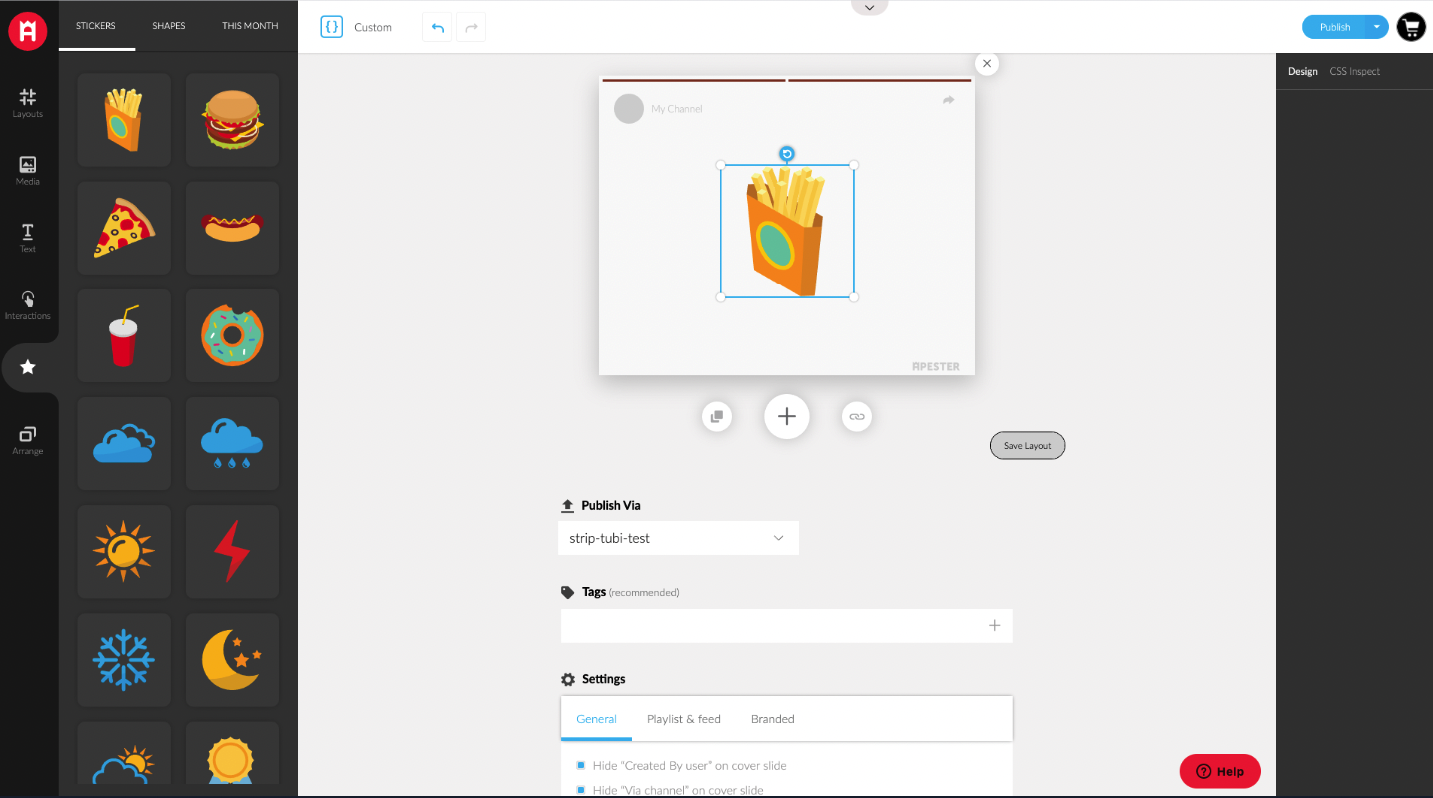
You can control the elements you add to your custom experience by CSS code. After adding an element to the slide just click on the “CSS Inspect” tab on the right panel and add/edit the CSS attributes as you wish
pay attention to the selected element when changing the element CSS attributes. the elected element will be visible on the CSS Inspect panel (example: /*Interaction*/ or /*Image*/).
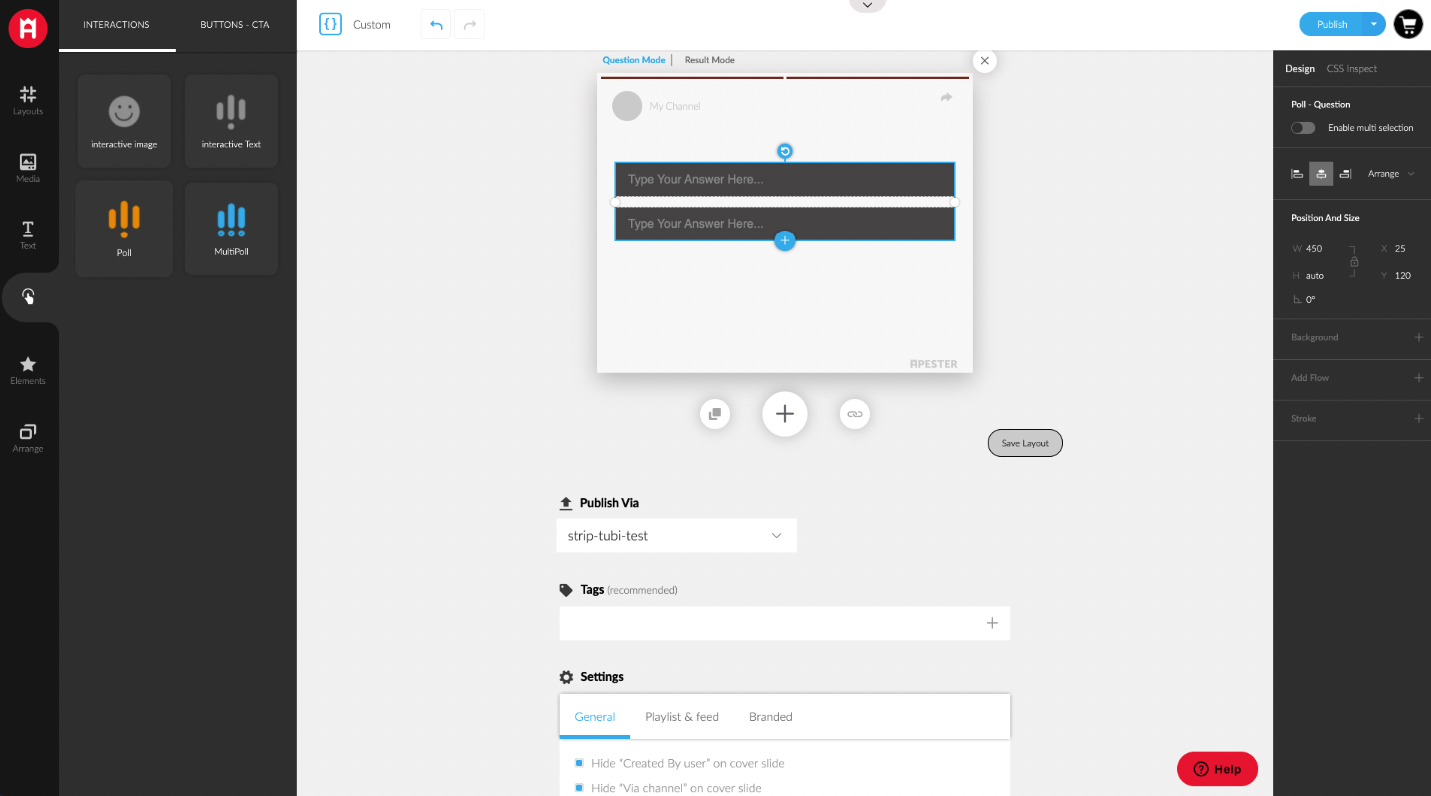
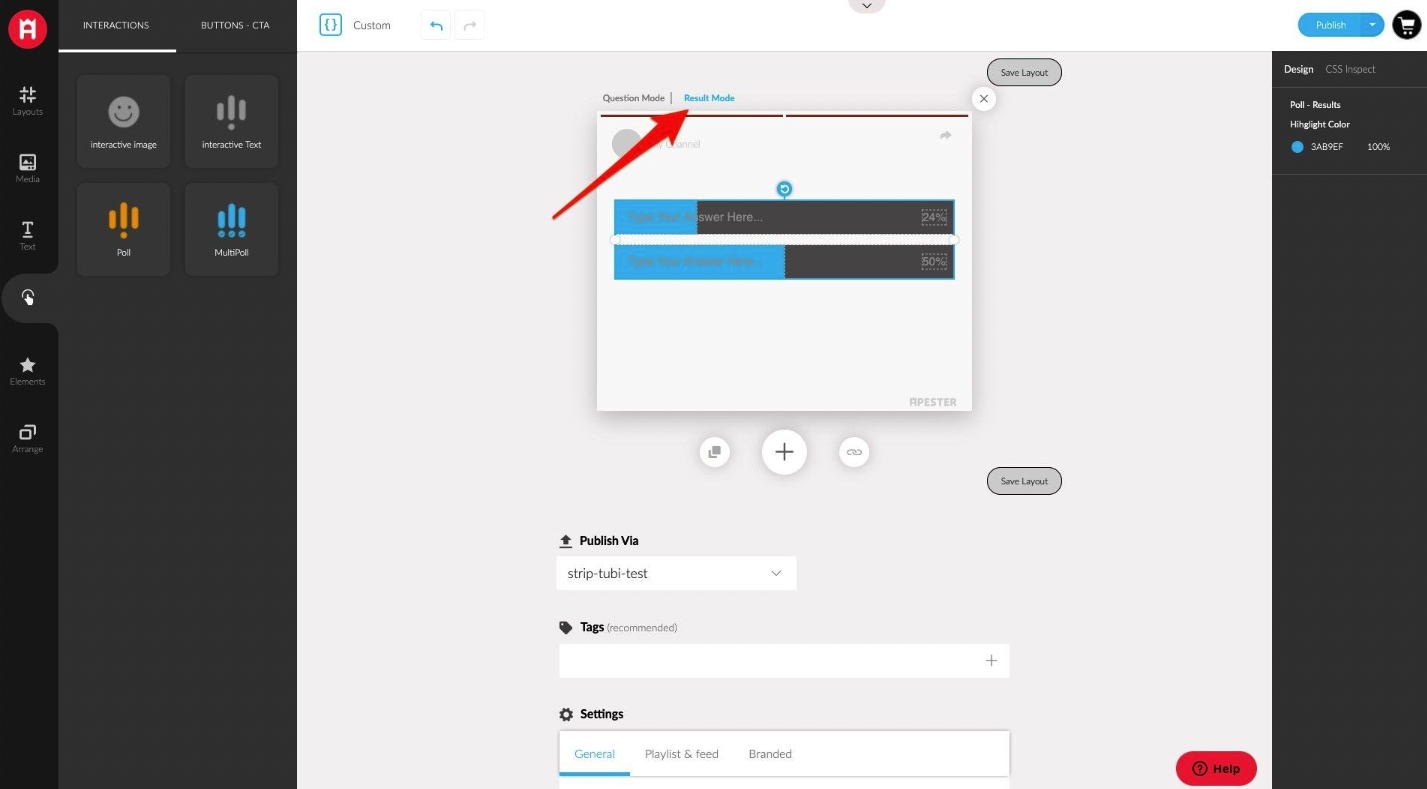
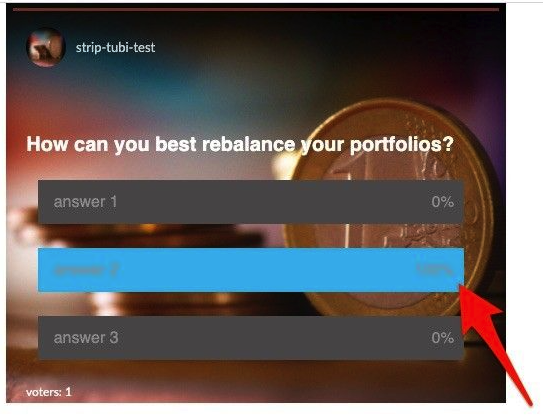
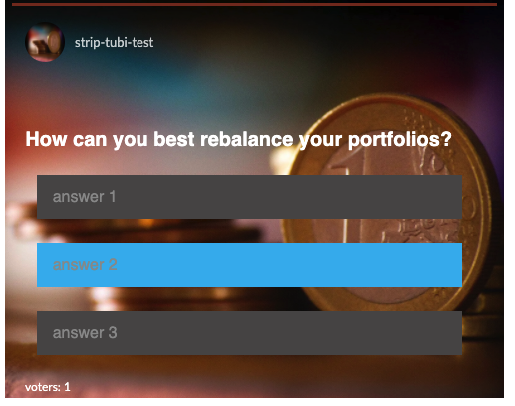
Controlling the interaction by CSS:

-
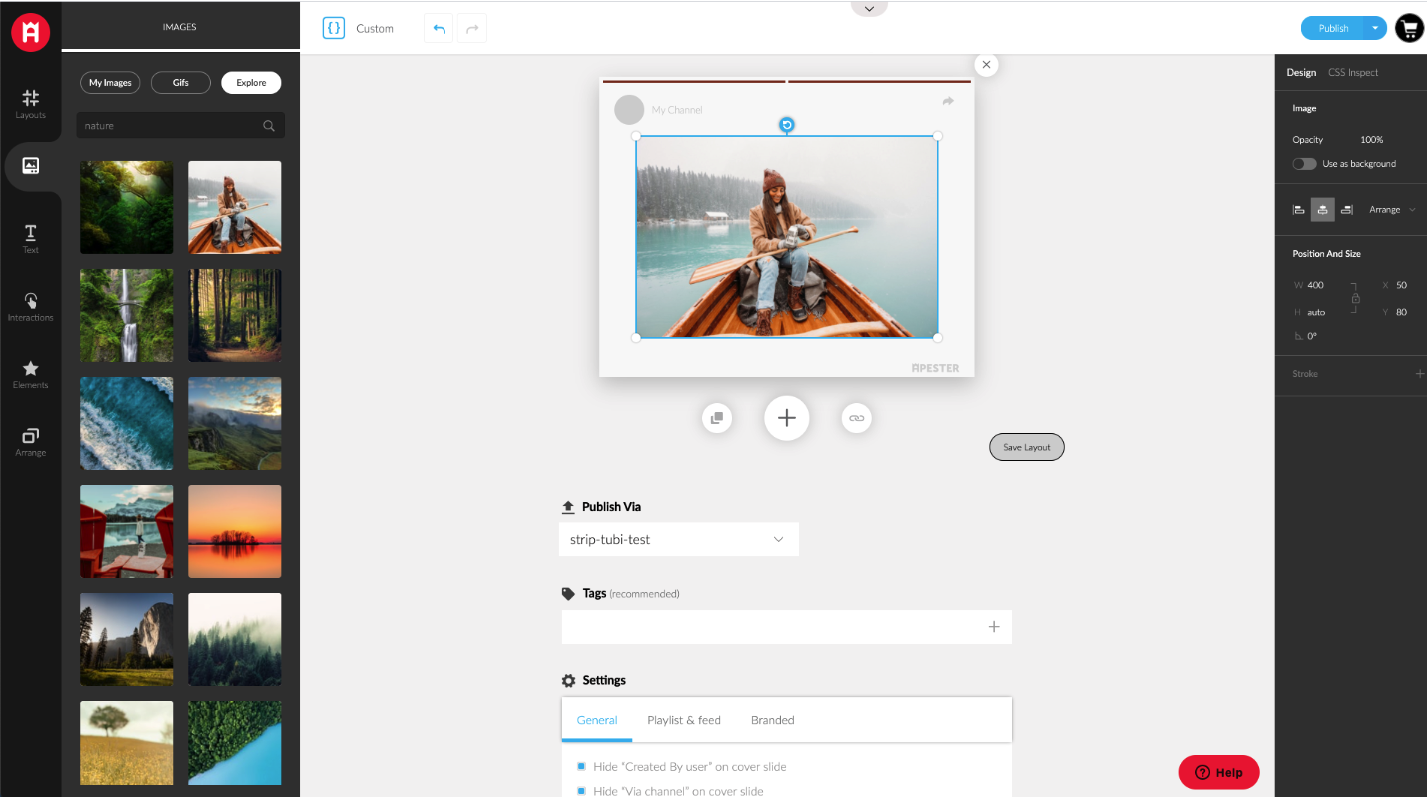
Controlling Images by CSS:

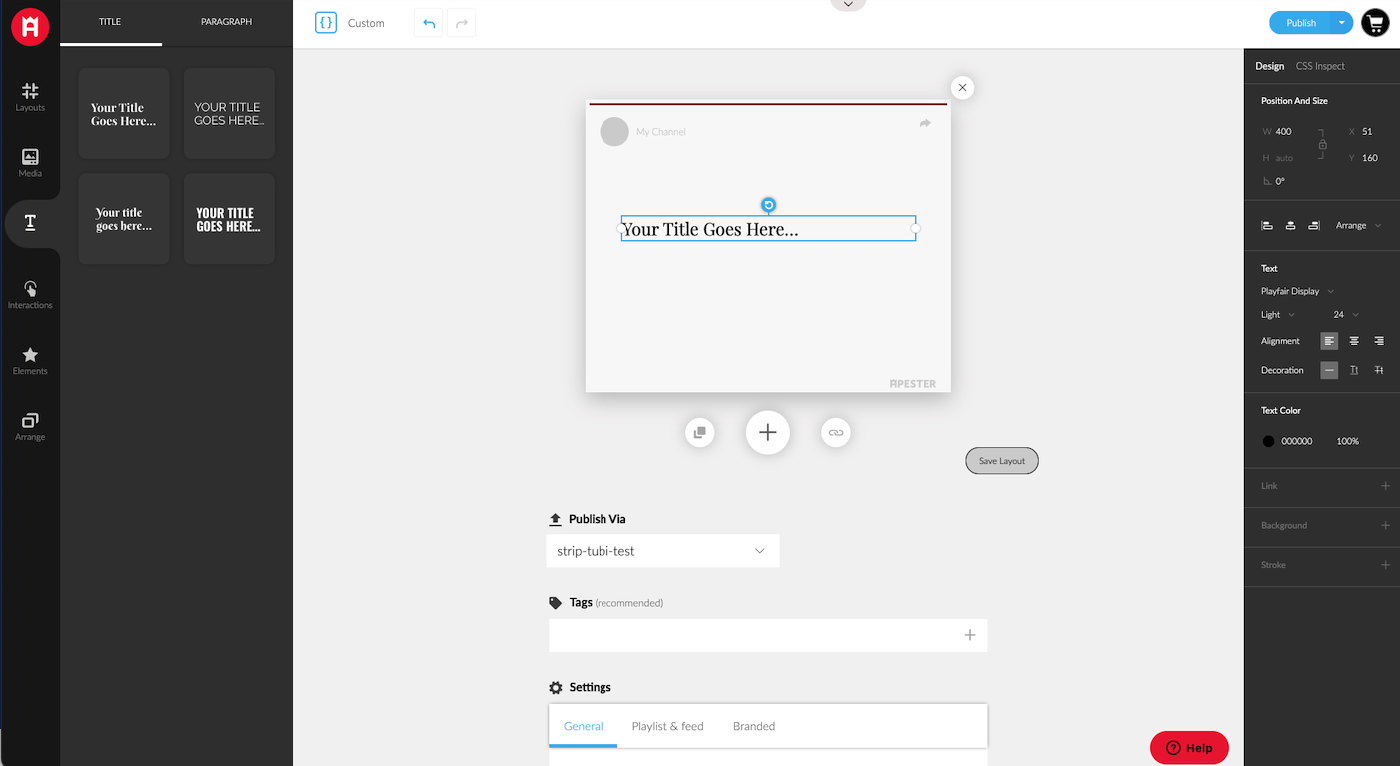
Designer Mode:
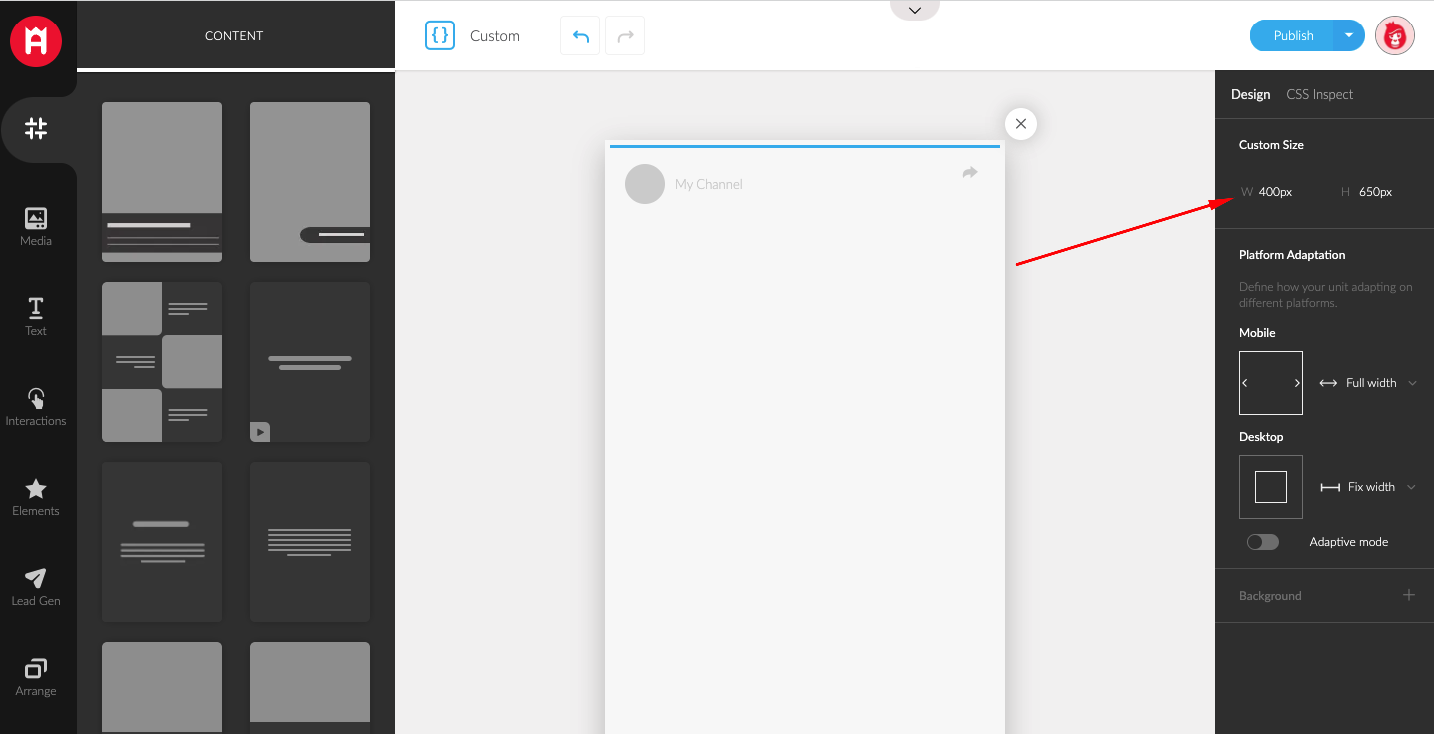
The “Design” tab on the right panel is for the “regular” user who is not familiar or not interested on using CSS code. when adding element to the slide this tab is selected by default
It gives the user the ability to change the style of his experience in more easy and convenient way
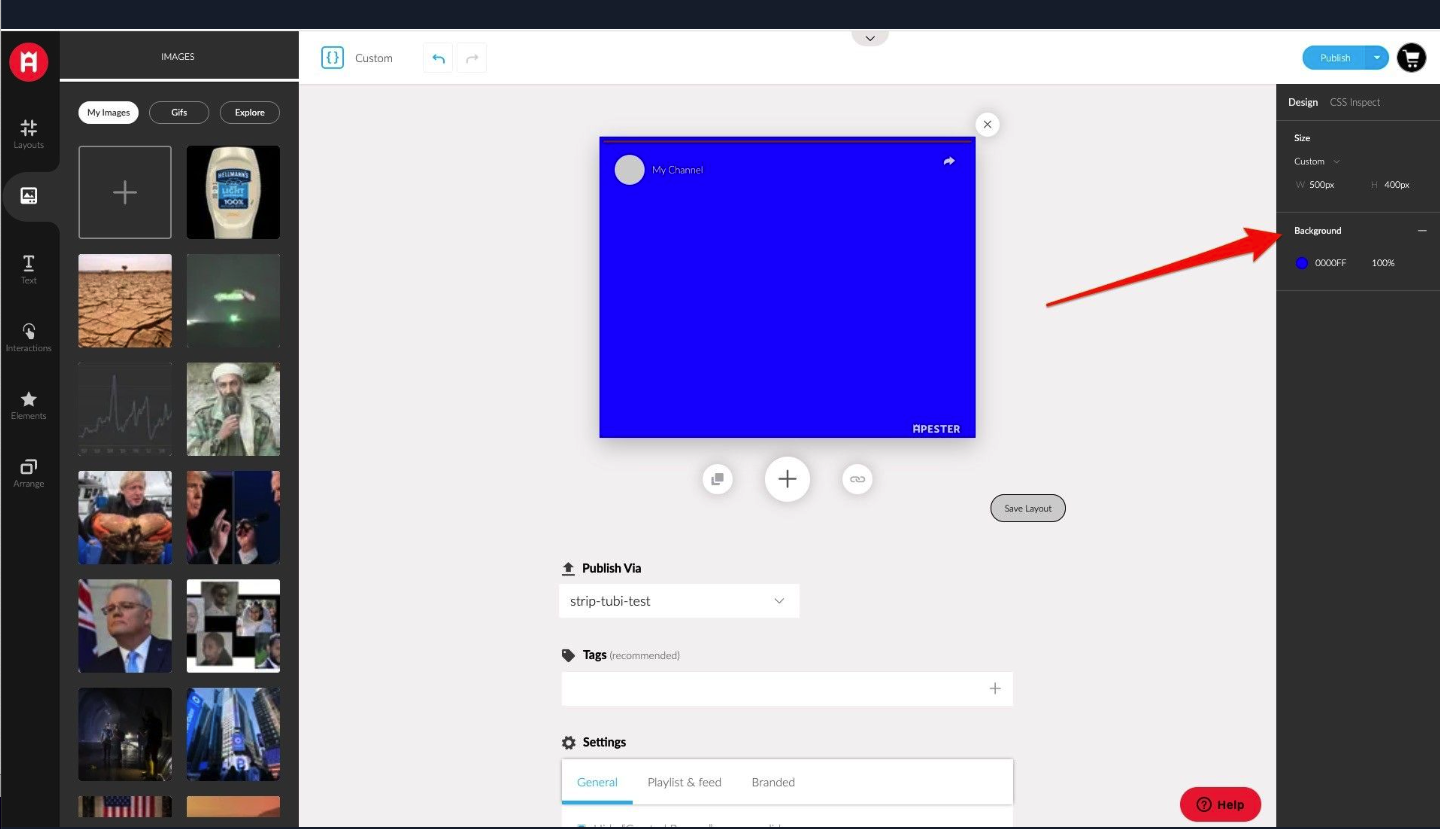
2. Control experience size:
On the right panel you can control the width and height of the custom experience:
*There is no size limitation
















Comments
0 comments
Article is closed for comments.